A compilation of the most carefully crafted toolkits for UI/UX designers that will speed up your work in Figma.

Companies trying to create consistent digital experiences for their customers have to make hundreds of design decisions every day. Instead of approaching each decision on a one-off basis, Design Systems, Wireframe and UI kits provide repeatable solutions to common design problems, like what font to use, where to place an image, or how an entire website can meet accessibility standards. A systems approach to design reduces the number of one-off decisions people need to make and creates more consistent results.
What is a Design System or UI kit?
This is a collection of reusable components with clearly defined standards for use. These components combine pattern libraries, colors, and fonts with standardized design principles to help companies achieve consistent visual design at scale. Design systems embed these building blocks of design into teams and workflows to create consistent user experiences even when design is distributed among numerous designers and other creators.
What is a Wireframe kit?
A wireframe is commonly used to layout content and functionality on a page which takes into account user needs and user journeys. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added.

Figma Design System
Starter Kit for your UI Design Projects in Figma
Figma Design System contains all the necessary elements to create interfaces of any complexity. Now you don’t have to create every element from scratch. When creating this set we included all the latest Figma features. With this kit we promise you your workflow will speed up several X’s!

Riddle UI
The Ultimate Design System for Modern Web Designers
Our team is made up of experienced designers and developers who understand the importance of user experience and aim to make it easy for you to create products that people will love. We’re committed to providing high-quality resources and support to help you create amazing designs.

The Wolf Kit
Professionally-Built Design System for Figma
The most comprehensive, professionally-built design system you’ll ever need. Kickstart your project in minutes and supercharge your design process.

Sections Wireframe Kit
Powerful Wireframing Kit for Web Projects
Sections is made up of a large set of pre-constructed layouts in popular categories. The main engine of this UI kit is its design system — which gives you a wide range of options to speed up your web prototyping experience.

Untitled UI
The Ultimate UI Kit and Design System for Figma
Untitled UI is the largest UI kit and design system for Figma in the world. Kickstart any project, save thousands of hours, and level up as a designer.
Stratis UI
Design System & UI Kit for Figma
Stratis UI is the most comprehensive SaaS and web based UI kit on the market. Build quickly and with intention from startups to enterprise.

Fragments iOS Design Kit
Powerful iOS 16 Design Kit with Ready Layouts
Fragments iOS Design Kit contains the latest trends of iOS UI elements and ready-to-use layouts incorporates all the latest features of Figma. With the help of layouts and UI elements, you can easily create and customize your mobile apps. Level up your mobile prototyping workflow with Fragments.


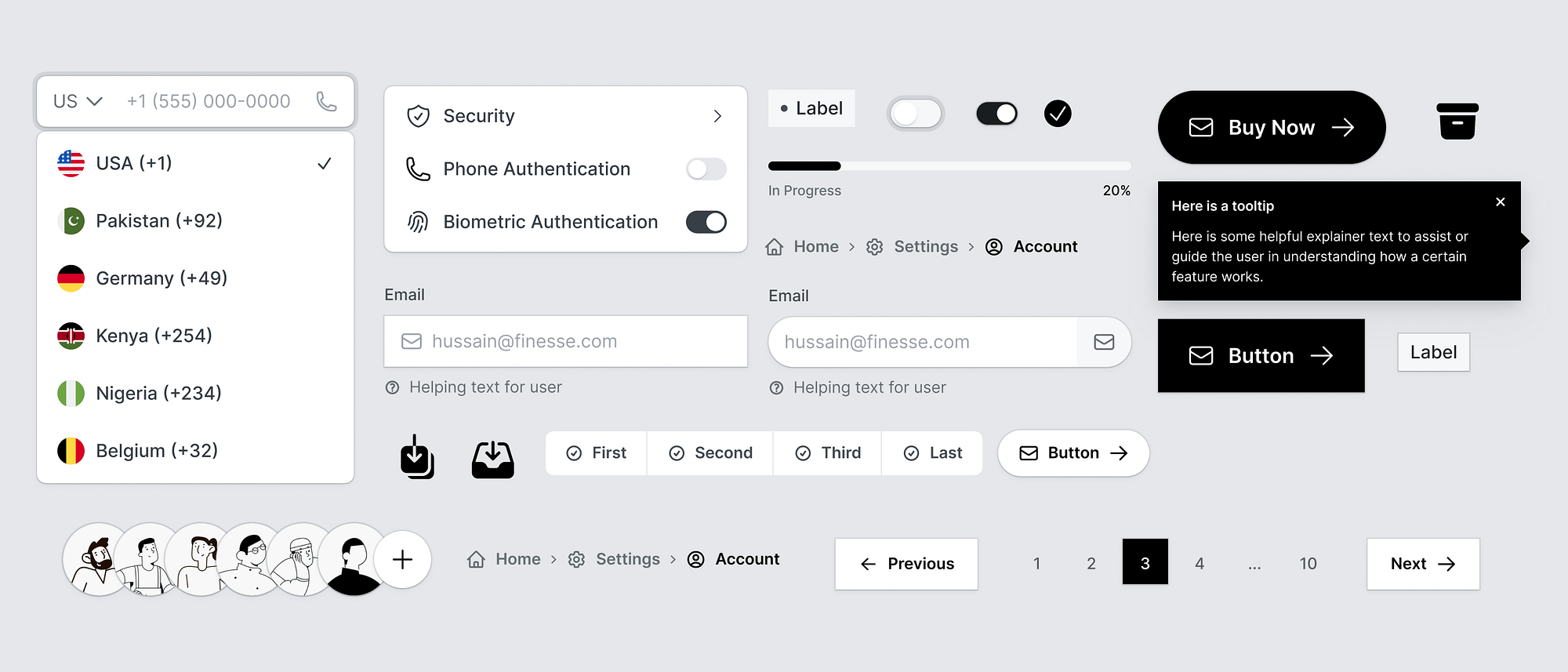
Finesse UI
Figma UI Kit and Design System
Finesse UI Kit has been carefully crafted to meet the needs of designers and developers alike, and is suitable for a wide range of projects and applications. Using this, you can save time and effort by starting your design process with pre-built components that can be easily customized to fit your brand and project requirements.